ChatGPT4のテストとしてお絵かきwebサービスをつくってみました。
こんにちは!コーボックスの本庄です。今回はデジタルファブリケーションとは無関係ですが、ChatGPT4がすごすぎる!ので、その紹介です。
特徴・機能
いまからつくるサービスには以下のような特徴・機能をもたせます。
- ウェブブラウザ上で動作するお絵描きアプリを1ファイルで作成
- 画像をアップロードして、画像から色を取得する
- 取得した色を使って、絵を描くことができる
- 描いた絵はローカルに保存できる
ChatGPT4への質問は、
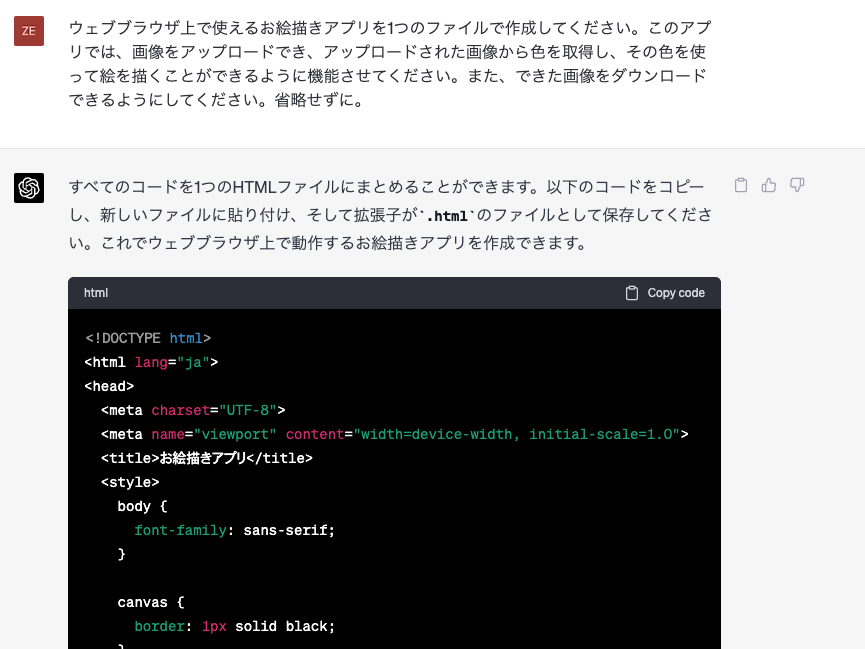
ウェブブラウザ上で使えるお絵描きアプリを1つのファイルで作成してください。このアプリでは、画像をアップロードでき、アップロードされた画像から色を取得し、その色を使って絵を描くことができるように機能させてください。また、できた画像をダウンロードできるようにしてください。省略せずに。
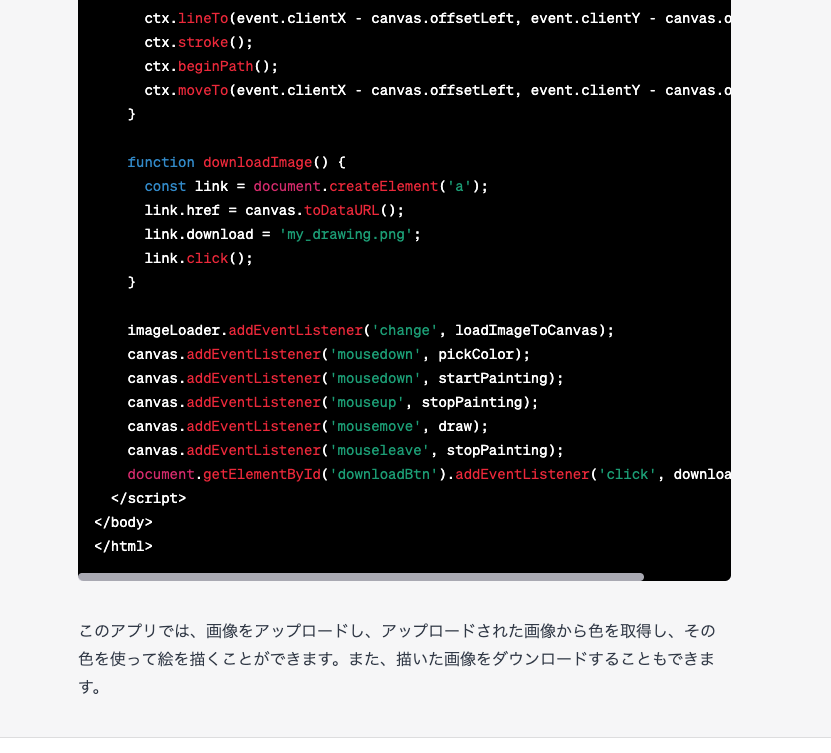
そしてChatGPT4の驚きの回答!

・・省略・・

ということで、提案されたコードをテキストエディタでコピペしてhtmlファイルとして保存します。
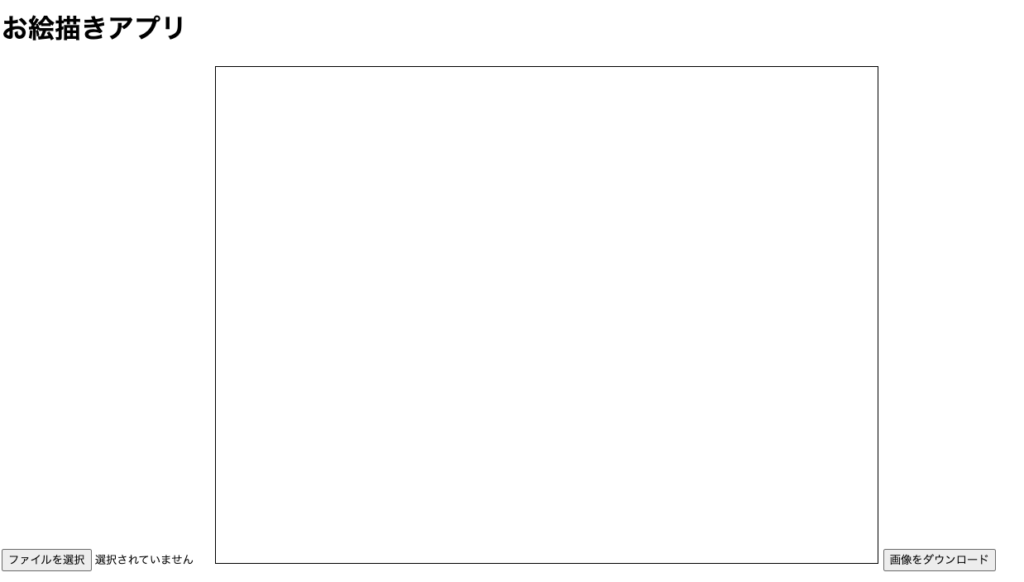
ブラウザで開くと?

「ファイルを選択」ボタンと「画像をダウンロード」ボタンがあります。
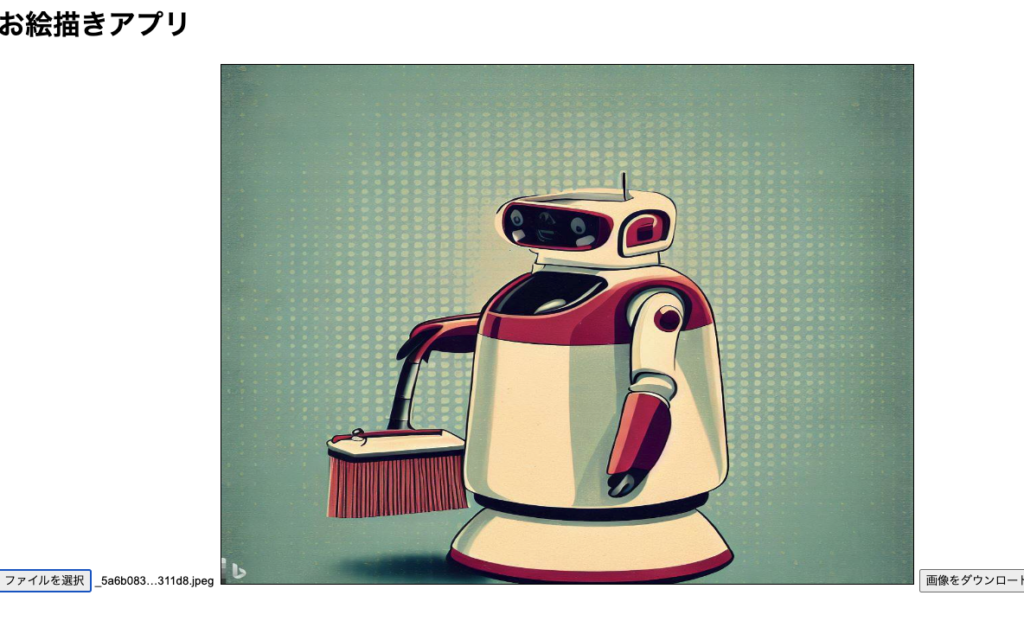
ボタンを押すと?

画像を選択できて、表示されました。
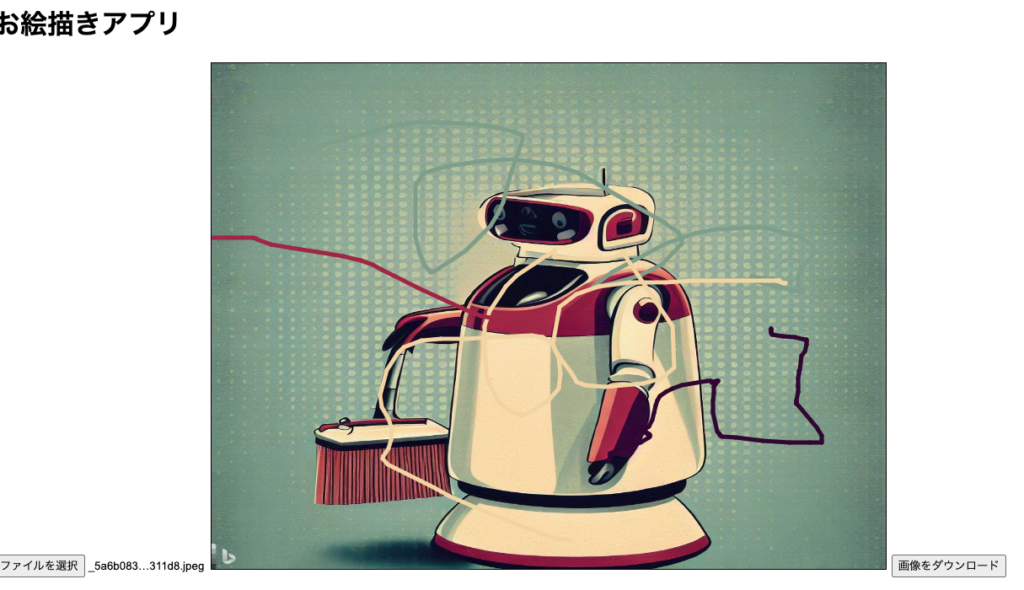
画像をクリック・ドラッグすると?

クリックした位置の色で、線が描けました。
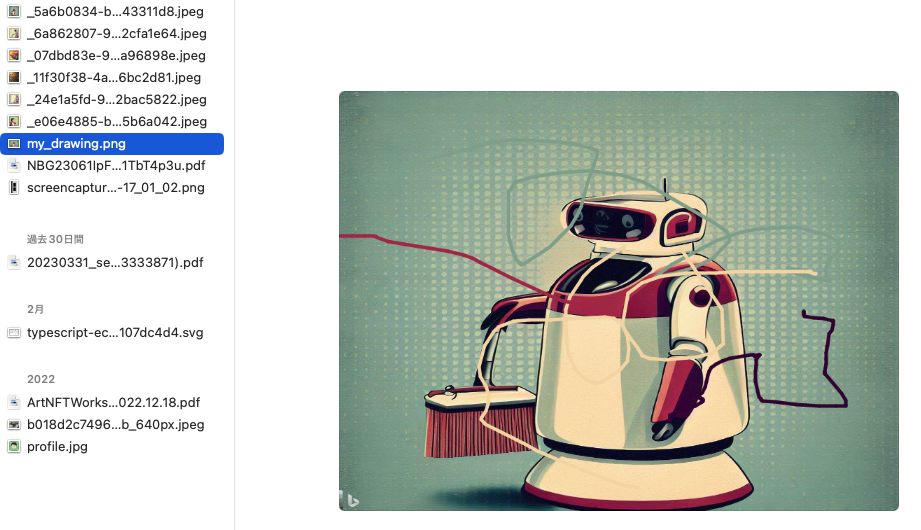
そしてダウンロードもできました。
ということで、質問するだけで完成できたという結果です。
実際のところは、質問について少し試行錯誤しましたが、コードは一切触っていません。
すごくないです?ChatGPT4?
ということで、コードについては全体を以下に載せておきます。
では!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お絵描きアプリ</title>
<style>
body {
font-family: sans-serif;
}
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>お絵描きアプリ</h1>
<input type="file" id="imageLoader" accept="image/*">
<canvas id="canvas" width="800" height="600"></canvas>
<button id="downloadBtn">画像をダウンロード</button>
<script>
const imageLoader = document.getElementById('imageLoader');
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
let painting = false;
let pickedColor = '#000';
function loadImageToCanvas(event) {
const img = new Image();
img.src = URL.createObjectURL(event.target.files[0]);
img.onload = () => {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
};
}
function pickColor(event) {
const x = event.clientX - canvas.offsetLeft;
const y = event.clientY - canvas.offsetTop;
const imageData = ctx.getImageData(x, y, 1, 1);
const [r, g, b] = imageData.data;
pickedColor = `rgb(${r}, ${g}, ${b})`;
}
function startPainting(event) {
painting = true;
draw(event);
}
function stopPainting() {
painting = false;
ctx.beginPath();
}
function draw(event) {
if (!painting) return;
ctx.lineWidth = 5;
ctx.lineCap = 'round';
ctx.strokeStyle = pickedColor;
ctx.lineTo(event.clientX - canvas.offsetLeft, event.clientY - canvas.offsetTop);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(event.clientX - canvas.offsetLeft, event.clientY - canvas.offsetTop);
}
function downloadImage() {
const link = document.createElement('a');
link.href = canvas.toDataURL();
link.download = 'my_drawing.png';
link.click();
}
imageLoader.addEventListener('change', loadImageToCanvas);
canvas.addEventListener('mousedown', pickColor);
canvas.addEventListener('mousedown', startPainting);
canvas.addEventListener('mouseup', stopPainting);
canvas.addEventListener('mousemove', draw);
canvas.addEventListener('mouseleave', stopPainting);
document.getElementById('downloadBtn').addEventListener('click', downloadImage);
</script>
</body>
</html>